Not known Facts About Litespeed Cache Vs. Wp Rocket
Wiki Article
Litespeed Cache Vs. Wp Rocket Things To Know Before You Get This
Table of Contents8 Easy Facts About Litespeed Cache Vs. Wp Rocket ShownLitespeed Cache Vs. Wp Rocket Can Be Fun For AnyoneLitespeed Cache Vs. Wp Rocket Fundamentals ExplainedLitespeed Cache Vs. Wp Rocket - TruthsLittle Known Questions About Litespeed Cache Vs. Wp Rocket.Litespeed Cache Vs. Wp Rocket for Dummies
A search engine result web page with lightning-fast links seems suitable but can exclude slower, more pertinent web pages. That's where the disagreement for page speed as a ranking element falls brief. Google repetitively claims importance is the leading ranking variable. If rapid pages got an automatic boost, they can out perform extra appropriate material that far better answers the question, disadvantaging searchers.
This doesn't suggest web page rate is worthless, either. Page experience is component of the method customers connect with web content, and the algorithms award excellent page experience aspects like speed. With the increase in mobile surfing and enhanced data transfer, page rate might be much less of a differentiator contrasted to a years back when slower links were more common.
Indicators on Litespeed Cache Vs. Wp Rocket You Should Know

Page speed (also called "load rate") determines how quick the content of a web page loads. Several aspects, such as your web hosting and your page dimension, impact page lots speed.

The Best Strategy To Use For Litespeed Cache Vs. Wp Rocket
At a particular factor, the user can engage with the web page. They can click a switch, as an example. While customers wait, the web content on the web page may walk around as new elements load. And, eventually, the web content of the web page totally tons. Occasionally, by the time the web page tons totally, individuals have already found what they were looking for.
It should be 2. 5 seconds or less.
Due to the fact that significance and search intent are more vital. So you should initially focus on producing content that fulfills users' needs. With that said stated, these are Google's limits to examine the Core Internet Vitals of a page: The Core Internet Vitals belong to a larger collection of high quality signals called Internet Vitals.
The Best Guide To Litespeed Cache Vs. Wp Rocket
Currently that we've covered the fundamentals, let's examine some of the finest web page rate devices. Google Web Page, Speed Insights (PSI) is a cost-free device that determines a website's performance.This tool analyzes a particular link instead of your whole website. Go to the Pingdom Website Rate Examination and enter an URL. Then pick the area of the web server. Select the one closest to your customers. (If you have an international website, run different tests and compare the outcomes.)The device will certainly show your page size, lots time, variety of HTTP demands. LiteSpeed Cache vs. WP Rocket, and referrals.
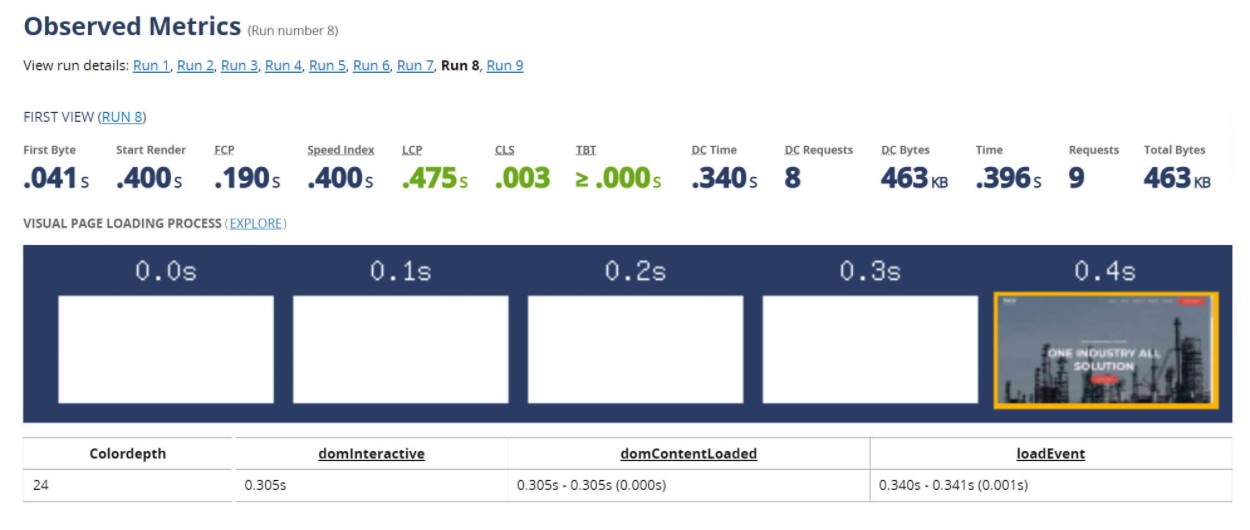
It shows your Core Web Vitals rack up per page (and suggested improvements): When you evaluate your web page (or site) with a web page speed tool, you'll get lots of recommendations to enhance its efficiency. Some repairs are straightforward. Yet if you require her latest blog assistance on even more technological jobs, we recommend getting in touch with a designer.
The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Discussing
Photos typically add to slow down web pages. Compressing your pictures is one of the quickest remedies to improve your page rate and Search engine optimization rankings.You can resize your picture utilizing a free picture resizer like Photo, Resize. Publish your photo to the device. And choose just how much smaller sized you desire your photo to become (e. g., 50% smaller sized). After you make your photo as tiny as feasible without endangering top quality, make use of a photo optimizer like why not try this out Image, Optim to shrink it even further.
Always do this prior to you publish photos to your site - LiteSpeed Cache vs. WP Rocket. If you utilize Word, Press as your content management system (CMS), enhance pictures with a plugin like Smush. It lets you enhance pictures wholesale to conserve time. Different sorts of pictures call for various photo documents layouts. Some styles are lighter than others since they use greater compression degrees.
The Only Guide to Litespeed Cache Vs. Wp Rocket
State an individual goes to a page. The server gets a request from the web browser and answers with a documents including information the individual needs to check out the page. (This data could have text, photos, multimedia, and so on) The user can not view what remains in the file up until the demand is total. If that data does not include all the details the user requires to watch the page, the internet browser will send an additional request.So when the user returns to the page, it lots faster. Why? Due to the fact that the very i loved this first time a customer enters your page, their web browser shops several elements (like pictures or CSS documents). That way, the internet browser doesn't need to send as several demands when the user returns.(This enhances the experience of recurring individuals.
Report this wiki page